switch.layer.borderWidth = 1.0; switch.layer.cornerRadius = 16.0; switch.layer.borderColor = [UIColor whiteColor].CGColor;[self.mySwitch setThumbTintColor:[UIColor blueColor]]; [self.mySwitch setOnTintColor:[UIColor redColor]];ie. Use setOnTintColor for the background/border color.// s is a UISwitch s.layer.borderWidth = 1 s.layer.borderColor = UIColor.whiteColor().CGColor s.layer.cornerRadius = 16// you must import QuartzCore to do this.switch.tintColor = [UIColor redColor]; // the "off" color switch.onTintColor = [UIColor greenColor]; // the "on" color
http://www.emp3z.ws/mp3/lullaby-hours-sweet-dreams-bedtime-music-baby-sleep-music-by-baby-mozart-channel.html
http://www.johnsonsbabyme.com/en/lullabies
http://mysoftmusic.com/categories/sleeping
http://mp3gratis.pw/mp3/lullaby-baby-bedtime-music-mp3-free-download/
http://mp3wiki.online/download/baby-sleep-music-gentle-nursery-rhymes/104052049053104051121052097053051053111050116050109052054054098052.html
http://www.list-mp3.online/download/4-hours-lullaby-celtic-lullaby-baby-sleep-music-baby-songs/flY7yY1kqZU.html
http://www.johnsonsbabyme.com/en/lullabies
http://mysoftmusic.com/categories/sleeping
http://mp3gratis.pw/mp3/lullaby-baby-bedtime-music-mp3-free-download/
http://mp3wiki.online/download/baby-sleep-music-gentle-nursery-rhymes/104052049053104051121052097053051053111050116050109052054054098052.html
http://www.list-mp3.online/download/4-hours-lullaby-celtic-lullaby-baby-sleep-music-baby-songs/flY7yY1kqZU.html
Trong bài viết này mình sẽ chia sẻ một số nguồn nhạc nền
miễn phí, các bạn có thể lấy để làm nhạc nền cho video của mình mà không sợ về
vấn đề bản quyền.
1.
Thư viện âm thanh của Youtube
– Chắc hẳn kho nhạc nền này không còn xa lạ với các bạn
làm video trên Youtube. Kho nhạc nền hoàn toàn miễn phí được Youtube cung cấp
cho các người sử dụng của mình.
–
Link: https://www.youtube.com/audiolibrary/music
2.
NoCopyrightSounds
– Đây là một trong những kho nhạc nền miễn phí đang được
sử dụng nhiều nhất hiện nay để các bạn làm nhạc nền video. Được upload trực tiếp
tại Youtube nhưng lại là hoàn toàn miễn phí, không hề có bản quyền. Kho nhạc này
rất đa dạng, phong phú phù hợp với nhiều thể loại video.
–
Link: https://www.youtube.com/user/NoCopyrightSounds
3.
Royalty-Free Music
– Đây là một trong khá nhiều website chia sẻ nhạc nền
miễn phí cho video. Các bạn có thể lọc ra các thể loại phù hợp nhất với video
của mình.
–
Link: http://incompetech.com/music/royalty-free/index.html
4.
Kho nhạc nền miễn phí của các Network
– Các hệ thống Network hiện nay đều mong muốn đáp ứng
được tốt nhất nhu cầu sử dụng của các đối tác, do vậy gần như mỗi Network đều có
một kho nhạc nền miễn phí của riêng, mà các đối tác của họ có thể sử dụng hoàn
toàn miễn phí.
http://chiasecode.info/share-theme-video-cho-wordpress-videotube.html
Lách bản quyền âm thanh youtube với Adobe Audition
http://chiasecode.info/lach-ban-quyen-am-thanh-youtube-voi-adobe-audition.html
http://chiasecode.info/postal-code-ma-buu-chinh-viet-nam-chinh-xac-den-tung-thon-xom.html
http://adsenseviet.net/63/kiem-tien-tren-youtube-chinh-sua-am-thanh-tranh-vi-pham-ban-quyen.html
http://ninhdon.com/toi-uu-video-truoc-khi-tai-len/
http://nghiepmaster.com/cong-cu-phan-mem/cac-cong-cu-giup-xem-tu-khoa-ban-quyen-cua-video.html
http://mxhviet.com/day-kiem-tien-tren-mang/hoc-kiem-tien-youtube/so-sanh-google-adsense-va-network-youtube
http://mxhviet.com/day-kiem-tien-tren-mang/hoc-kiem-tien-youtube/huong-dan-lien-ket-voi-freedom-network-youtube-thanh-cong
Lách bản quyền âm thanh youtube với Adobe Audition
http://chiasecode.info/lach-ban-quyen-am-thanh-youtube-voi-adobe-audition.html
http://chiasecode.info/postal-code-ma-buu-chinh-viet-nam-chinh-xac-den-tung-thon-xom.html
http://adsenseviet.net/63/kiem-tien-tren-youtube-chinh-sua-am-thanh-tranh-vi-pham-ban-quyen.html
http://ninhdon.com/toi-uu-video-truoc-khi-tai-len/
http://nghiepmaster.com/cong-cu-phan-mem/cac-cong-cu-giup-xem-tu-khoa-ban-quyen-cua-video.html
http://mxhviet.com/day-kiem-tien-tren-mang/hoc-kiem-tien-youtube/so-sanh-google-adsense-va-network-youtube
http://mxhviet.com/day-kiem-tien-tren-mang/hoc-kiem-tien-youtube/huong-dan-lien-ket-voi-freedom-network-youtube-thanh-cong
http://nguoics.blogspot.com/2014/11/kiem-tien-tu-youtube.html
http://thuthuat.taimienphi.vn/lam-nhac-karaoke-1014n.aspx
http://taimienphi.vn/download-metronome-exp-2028
http://taimienphi.vn/download-virtualdj-for-mac-17362
http://www.mixxx.org/download/
http://thuthuat.taimienphi.vn/mix-nhac-don-gian-nhat-voi-virtual-dj-pro-408n.aspx
http://forum.vietdesigner.net/threads/cach-chon-nhac-nen-chen-vao-video-khong-dinh-ban-quyen-khi-upload-len-youtube.75154/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/huong-dan-lay-nhac-ban-quyen-chen-vao-clip-ma-khong-bi-youtube-xoa-acc.12101/
http://forum.vietdesigner.net/threads/huong-dan-add-intro-tu-dong-cho-video-khi-upload-len-youtube.74759/
http://forum.vietdesigner.net/threads/share-full-audiojungle-bundle-collection-all-2014-2015.99850/
http://forum.vietdesigner.net/threads/share-hon-2gb-file-am-thanh-cho-anh-em-tha-ho-long-ghep-vao-video.83876/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/upload-video-len-youtube.46565/
http://forum.vietdesigner.net/threads/cach-lach-luat-ban-quyen-nhac-tren-youtube.103094/
http://forum.vietdesigner.net/threads/tong-hop-tron-bo-85-project-after-effects-cua-motionmile.106236/
http://forum.vietdesigner.net/threads/huong-dan-lach-ban-quyen-am-thanh-tren-youtube.102359/
http://thuthuat.taimienphi.vn/lam-nhac-karaoke-1014n.aspx
http://taimienphi.vn/download-metronome-exp-2028
http://taimienphi.vn/download-virtualdj-for-mac-17362
http://www.mixxx.org/download/
http://thuthuat.taimienphi.vn/mix-nhac-don-gian-nhat-voi-virtual-dj-pro-408n.aspx
http://forum.vietdesigner.net/threads/cach-chon-nhac-nen-chen-vao-video-khong-dinh-ban-quyen-khi-upload-len-youtube.75154/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/huong-dan-lay-nhac-ban-quyen-chen-vao-clip-ma-khong-bi-youtube-xoa-acc.12101/
http://forum.vietdesigner.net/threads/huong-dan-add-intro-tu-dong-cho-video-khi-upload-len-youtube.74759/
http://forum.vietdesigner.net/threads/share-full-audiojungle-bundle-collection-all-2014-2015.99850/
http://forum.vietdesigner.net/threads/share-hon-2gb-file-am-thanh-cho-anh-em-tha-ho-long-ghep-vao-video.83876/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/upload-video-len-youtube.46565/
http://forum.vietdesigner.net/threads/cach-lach-luat-ban-quyen-nhac-tren-youtube.103094/
http://forum.vietdesigner.net/threads/tong-hop-tron-bo-85-project-after-effects-cua-motionmile.106236/
http://forum.vietdesigner.net/threads/huong-dan-lach-ban-quyen-am-thanh-tren-youtube.102359/
http://nguoics.blogspot.com/2014/11/kiem-tien-tu-youtube.html
http://thuthuat.taimienphi.vn/lam-nhac-karaoke-1014n.aspx
http://taimienphi.vn/download-metronome-exp-2028
http://taimienphi.vn/download-virtualdj-for-mac-17362
http://www.mixxx.org/download/
http://thuthuat.taimienphi.vn/mix-nhac-don-gian-nhat-voi-virtual-dj-pro-408n.aspx
http://forum.vietdesigner.net/threads/cach-chon-nhac-nen-chen-vao-video-khong-dinh-ban-quyen-khi-upload-len-youtube.75154/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/huong-dan-lay-nhac-ban-quyen-chen-vao-clip-ma-khong-bi-youtube-xoa-acc.12101/
http://forum.vietdesigner.net/threads/huong-dan-add-intro-tu-dong-cho-video-khi-upload-len-youtube.74759/
http://forum.vietdesigner.net/threads/share-full-audiojungle-bundle-collection-all-2014-2015.99850/
http://forum.vietdesigner.net/threads/share-hon-2gb-file-am-thanh-cho-anh-em-tha-ho-long-ghep-vao-video.83876/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/upload-video-len-youtube.46565/
http://forum.vietdesigner.net/threads/cach-lach-luat-ban-quyen-nhac-tren-youtube.103094/
http://forum.vietdesigner.net/threads/tong-hop-tron-bo-85-project-after-effects-cua-motionmile.106236/
http://forum.vietdesigner.net/threads/huong-dan-lach-ban-quyen-am-thanh-tren-youtube.102359/
http://forum.vietdesigner.net/threads/huong-dan-dat-username-cho-kenh-youtube-khi-chua-du-500-nguoi-theo-doi.87456/
http://forum.vietdesigner.net/threads/tong-hop-nhieu-hieu-ung-dep-cho-aegisub.83884/
http://forum.vietdesigner.net/threads/huong-dan-thiet-ke-nhanh-mot-video-thumnail-de-up-len-youtube.111329/
http://forum.vietdesigner.net/threads/huong-dan-tao-video-intro-tren-web-online-khong-can-den-phan-mem.74888/
http://thuthuat.taimienphi.vn/lam-nhac-karaoke-1014n.aspx
http://taimienphi.vn/download-metronome-exp-2028
http://taimienphi.vn/download-virtualdj-for-mac-17362
http://www.mixxx.org/download/
http://thuthuat.taimienphi.vn/mix-nhac-don-gian-nhat-voi-virtual-dj-pro-408n.aspx
http://forum.vietdesigner.net/threads/cach-chon-nhac-nen-chen-vao-video-khong-dinh-ban-quyen-khi-upload-len-youtube.75154/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/huong-dan-lay-nhac-ban-quyen-chen-vao-clip-ma-khong-bi-youtube-xoa-acc.12101/
http://forum.vietdesigner.net/threads/huong-dan-add-intro-tu-dong-cho-video-khi-upload-len-youtube.74759/
http://forum.vietdesigner.net/threads/share-full-audiojungle-bundle-collection-all-2014-2015.99850/
http://forum.vietdesigner.net/threads/share-hon-2gb-file-am-thanh-cho-anh-em-tha-ho-long-ghep-vao-video.83876/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/upload-video-len-youtube.46565/
http://forum.vietdesigner.net/threads/cach-lach-luat-ban-quyen-nhac-tren-youtube.103094/
http://forum.vietdesigner.net/threads/tong-hop-tron-bo-85-project-after-effects-cua-motionmile.106236/
http://forum.vietdesigner.net/threads/huong-dan-lach-ban-quyen-am-thanh-tren-youtube.102359/
http://forum.vietdesigner.net/threads/huong-dan-dat-username-cho-kenh-youtube-khi-chua-du-500-nguoi-theo-doi.87456/
http://forum.vietdesigner.net/threads/tong-hop-nhieu-hieu-ung-dep-cho-aegisub.83884/
http://forum.vietdesigner.net/threads/huong-dan-thiet-ke-nhanh-mot-video-thumnail-de-up-len-youtube.111329/
http://forum.vietdesigner.net/threads/huong-dan-tao-video-intro-tren-web-online-khong-can-den-phan-mem.74888/
http://adsenseviet.net/187/vai-dong-chia-se-cach-seo--kinh-doanh-voi-youtube.html
http://nguoics.blogspot.com/2014/11/kiem-tien-tu-youtube.html
http://thuthuat.taimienphi.vn/lam-nhac-karaoke-1014n.aspx
http://taimienphi.vn/download-metronome-exp-2028
http://taimienphi.vn/download-virtualdj-for-mac-17362
http://www.mixxx.org/download/
http://thuthuat.taimienphi.vn/mix-nhac-don-gian-nhat-voi-virtual-dj-pro-408n.aspx
http://forum.vietdesigner.net/threads/cach-chon-nhac-nen-chen-vao-video-khong-dinh-ban-quyen-khi-upload-len-youtube.75154/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/huong-dan-lay-nhac-ban-quyen-chen-vao-clip-ma-khong-bi-youtube-xoa-acc.12101/
http://forum.vietdesigner.net/threads/huong-dan-add-intro-tu-dong-cho-video-khi-upload-len-youtube.74759/
http://forum.vietdesigner.net/threads/share-full-audiojungle-bundle-collection-all-2014-2015.99850/
http://forum.vietdesigner.net/threads/share-hon-2gb-file-am-thanh-cho-anh-em-tha-ho-long-ghep-vao-video.83876/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/upload-video-len-youtube.46565/
http://forum.vietdesigner.net/threads/cach-lach-luat-ban-quyen-nhac-tren-youtube.103094/
http://forum.vietdesigner.net/threads/tong-hop-tron-bo-85-project-after-effects-cua-motionmile.106236/
http://forum.vietdesigner.net/threads/huong-dan-lach-ban-quyen-am-thanh-tren-youtube.102359/
http://forum.vietdesigner.net/threads/huong-dan-dat-username-cho-kenh-youtube-khi-chua-du-500-nguoi-theo-doi.87456/
http://forum.vietdesigner.net/threads/tong-hop-nhieu-hieu-ung-dep-cho-aegisub.83884/
http://forum.vietdesigner.net/threads/huong-dan-thiet-ke-nhanh-mot-video-thumnail-de-up-len-youtube.111329/
http://forum.vietdesigner.net/threads/huong-dan-tao-video-intro-tren-web-online-khong-can-den-phan-mem.74888/
http://nguoics.blogspot.com/2014/11/kiem-tien-tu-youtube.html
http://thuthuat.taimienphi.vn/lam-nhac-karaoke-1014n.aspx
http://taimienphi.vn/download-metronome-exp-2028
http://taimienphi.vn/download-virtualdj-for-mac-17362
http://www.mixxx.org/download/
http://thuthuat.taimienphi.vn/mix-nhac-don-gian-nhat-voi-virtual-dj-pro-408n.aspx
http://forum.vietdesigner.net/threads/cach-chon-nhac-nen-chen-vao-video-khong-dinh-ban-quyen-khi-upload-len-youtube.75154/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/huong-dan-lay-nhac-ban-quyen-chen-vao-clip-ma-khong-bi-youtube-xoa-acc.12101/
http://forum.vietdesigner.net/threads/huong-dan-add-intro-tu-dong-cho-video-khi-upload-len-youtube.74759/
http://forum.vietdesigner.net/threads/share-full-audiojungle-bundle-collection-all-2014-2015.99850/
http://forum.vietdesigner.net/threads/share-hon-2gb-file-am-thanh-cho-anh-em-tha-ho-long-ghep-vao-video.83876/
http://forum.vietdesigner.net/threads/tong-hop-kho-am-thanh-tu-audiojungle-dung-lam-nhac-nen-cho-video-mien-phi.75155/
http://forum.vietdesigner.net/threads/upload-video-len-youtube.46565/
http://forum.vietdesigner.net/threads/cach-lach-luat-ban-quyen-nhac-tren-youtube.103094/
http://forum.vietdesigner.net/threads/tong-hop-tron-bo-85-project-after-effects-cua-motionmile.106236/
http://forum.vietdesigner.net/threads/huong-dan-lach-ban-quyen-am-thanh-tren-youtube.102359/
http://forum.vietdesigner.net/threads/huong-dan-dat-username-cho-kenh-youtube-khi-chua-du-500-nguoi-theo-doi.87456/
http://forum.vietdesigner.net/threads/tong-hop-nhieu-hieu-ung-dep-cho-aegisub.83884/
http://forum.vietdesigner.net/threads/huong-dan-thiet-ke-nhanh-mot-video-thumnail-de-up-len-youtube.111329/
http://forum.vietdesigner.net/threads/huong-dan-tao-video-intro-tren-web-online-khong-can-den-phan-mem.74888/
How To Make iPhone Apps – An XCode 7 Tutorial For Beginners
+113
Tweet
Share116
Pin2
Share1
Total
Shares 132
Last Updated: August 26 2015 This article was
updated for Xcode 7. If you’re on Xcode 6.x, everything in this guide still
applies even though the look and feel may be different from Xcode 7.
Welcome to part 4 of my series
on How To Make iPhone Apps with no programming experience – where we’ll
turn even the non-programmer into an iOS developer! Here’s thearticle index for
the entire series in case you missed it.
This is an XCode tutorial for beginners so we’ll be going
through where to download Xcode 7 and introduce you to the main parts of the
development environment. By the end of this article, you’ll have a basic
understanding of how to navigate the development environment and how to create
your first XCode project.
+113
Tweet
Share116
Pin2
Share1
Total
Shares 132
Last Updated: August 26 2015 This article was
updated for Xcode 7. If you’re on Xcode 6.x, everything in this guide still
applies even though the look and feel may be different from Xcode 7.
Welcome to part 4 of my series
on How To Make iPhone Apps with no programming experience – where we’ll
turn even the non-programmer into an iOS developer! Here’s thearticle index for
the entire series in case you missed it.
This is an XCode tutorial for beginners so we’ll be going
through where to download Xcode 7 and introduce you to the main parts of the
development environment. By the end of this article, you’ll have a basic
understanding of how to navigate the development environment and how to create
your first XCode project.
1. Where Can You Download Xcode?
The easiest way to get Xcode is through the Mac App
Store. Click the link to go to the listing.
You can also download it manually if you don’t have the
Mac App Store. Just visit theApple Developer page for XCode.
The easiest way to get Xcode is through the Mac App
Store. Click the link to go to the listing.
You can also download it manually if you don’t have the
Mac App Store. Just visit theApple Developer page for XCode.
2. Demystifying The XCode Interface
You can also check here for the full Apple Documentation
for XCode.
Let;s now look at the diagram below. If your interface
looks different, make sure you have Xcode 7 and not an earlier
version.
 The reason this is a great diagram is because it lets me
refer to these different sections of the interface and you can refer back to
this diagram to see what I’m talking about!
As you can see from the diagram, there are 4 major areas:
the Navigator, Editor, Debug Area and Utility Area.
Keep in mind that you can adjust the size of each of
those panes by hovering your cursor over the boundaries of each area and
dragging.
You can also show and hide the various areas as needed
via the “View” buttons in the upper right hand corner:
The reason this is a great diagram is because it lets me
refer to these different sections of the interface and you can refer back to
this diagram to see what I’m talking about!
As you can see from the diagram, there are 4 major areas:
the Navigator, Editor, Debug Area and Utility Area.
Keep in mind that you can adjust the size of each of
those panes by hovering your cursor over the boundaries of each area and
dragging.
You can also show and hide the various areas as needed
via the “View” buttons in the upper right hand corner:
 This can be helpful, for example, when you’re writing
code and you don’t need the debugger area or the utility area. Then you can use
the View buttons to hide those 2 panes to give your editor more visible
space.
Alright, let’s go through the Navigator area
now!
This can be helpful, for example, when you’re writing
code and you don’t need the debugger area or the utility area. Then you can use
the View buttons to hide those 2 panes to give your editor more visible
space.
Alright, let’s go through the Navigator area
now!
You can also check here for the full Apple Documentation
for XCode.
Let;s now look at the diagram below. If your interface
looks different, make sure you have Xcode 7 and not an earlier
version.
The reason this is a great diagram is because it lets me
refer to these different sections of the interface and you can refer back to
this diagram to see what I’m talking about!
As you can see from the diagram, there are 4 major areas:
the Navigator, Editor, Debug Area and Utility Area.
Keep in mind that you can adjust the size of each of
those panes by hovering your cursor over the boundaries of each area and
dragging.
You can also show and hide the various areas as needed
via the “View” buttons in the upper right hand corner:
This can be helpful, for example, when you’re writing
code and you don’t need the debugger area or the utility area. Then you can use
the View buttons to hide those 2 panes to give your editor more visible
space.
Alright, let’s go through the Navigator area
now!
3. The Navigator Area
In this pane, there are a bunch of different navigators
that you can switch between using the Navigator selector bar (refer to
diagram). The three navigators that you will use a lot are the Project,
Search and Issue navigators.
Project Navigator
This is where you’ll see all the files associated with
your project.
 Within the project navigator, you can also create
“Groups” to organize your files in. The gotcha is that when you create a Group
in the project navigator (by right clicking and choose Create Group), it doesn’t
actually create a folder in the file system; it will only exist in your Xcode
project so while creating Groups here will organize your file in Xcode, it won’t
organize the actual files sitting on your hard drive. That’s why I prefer to
create the actual directories on my hard drive, organize the files and then drag
them back into the Xcode project.
You can also right click on the project navigator and
create new files or add existing files to your project. Or you can drag folders
or files from your computer directly onto the project navigator and will popup a
dialog asking how you want to add the files.
If you click on a file in the project navigator, it will
display the file’s contents in the Editor area. If you double click a file
instead, it will open a new window which can be useful when you have dual
monitors.
The root node of the project navigator is your Xcode
project file (indicated by the blue icon). If you click that, the project
properties will open in the editor area.
Within the project navigator, you can also create
“Groups” to organize your files in. The gotcha is that when you create a Group
in the project navigator (by right clicking and choose Create Group), it doesn’t
actually create a folder in the file system; it will only exist in your Xcode
project so while creating Groups here will organize your file in Xcode, it won’t
organize the actual files sitting on your hard drive. That’s why I prefer to
create the actual directories on my hard drive, organize the files and then drag
them back into the Xcode project.
You can also right click on the project navigator and
create new files or add existing files to your project. Or you can drag folders
or files from your computer directly onto the project navigator and will popup a
dialog asking how you want to add the files.
If you click on a file in the project navigator, it will
display the file’s contents in the Editor area. If you double click a file
instead, it will open a new window which can be useful when you have dual
monitors.
The root node of the project navigator is your Xcode
project file (indicated by the blue icon). If you click that, the project
properties will open in the editor area.
 Search Navigator
With the search navigator tab, you can easily look for
pieces of text in your project.
Search Navigator
With the search navigator tab, you can easily look for
pieces of text in your project.
 You’ll find yourself using this a lot when you’re looking
for a specific property, method or variable and you can’t remember exactly where
it is.
Issue Navigator
The issue navigator shows you all the problems with your
app.
You’ll find yourself using this a lot when you’re looking
for a specific property, method or variable and you can’t remember exactly where
it is.
Issue Navigator
The issue navigator shows you all the problems with your
app.
 When you build and compile your application to test, if
there are some problems where Xcode can’t build your app, it will halt and show
you the red colored errors in the issue navigator. You can click on an error and
it will show you in the editor area which file and line it’s failing
at.
It will also show yellow Warnings in the issue navigator.
Although resolving warnings is not necessary for building your app, they’re
warnings that there may be potential issues.
When you build and compile your application to test, if
there are some problems where Xcode can’t build your app, it will halt and show
you the red colored errors in the issue navigator. You can click on an error and
it will show you in the editor area which file and line it’s failing
at.
It will also show yellow Warnings in the issue navigator.
Although resolving warnings is not necessary for building your app, they’re
warnings that there may be potential issues.
In this pane, there are a bunch of different navigators
that you can switch between using the Navigator selector bar (refer to
diagram). The three navigators that you will use a lot are the Project,
Search and Issue navigators.
Project Navigator
This is where you’ll see all the files associated with your project.
This is where you’ll see all the files associated with your project.
Within the project navigator, you can also create
“Groups” to organize your files in. The gotcha is that when you create a Group
in the project navigator (by right clicking and choose Create Group), it doesn’t
actually create a folder in the file system; it will only exist in your Xcode
project so while creating Groups here will organize your file in Xcode, it won’t
organize the actual files sitting on your hard drive. That’s why I prefer to
create the actual directories on my hard drive, organize the files and then drag
them back into the Xcode project.
You can also right click on the project navigator and
create new files or add existing files to your project. Or you can drag folders
or files from your computer directly onto the project navigator and will popup a
dialog asking how you want to add the files.
If you click on a file in the project navigator, it will
display the file’s contents in the Editor area. If you double click a file
instead, it will open a new window which can be useful when you have dual
monitors.
The root node of the project navigator is your Xcode
project file (indicated by the blue icon). If you click that, the project
properties will open in the editor area.
Search Navigator
With the search navigator tab, you can easily look for
pieces of text in your project.
You’ll find yourself using this a lot when you’re looking
for a specific property, method or variable and you can’t remember exactly where
it is.
Issue Navigator
The issue navigator shows you all the problems with your
app.
When you build and compile your application to test, if
there are some problems where Xcode can’t build your app, it will halt and show
you the red colored errors in the issue navigator. You can click on an error and
it will show you in the editor area which file and line it’s failing
at.
It will also show yellow Warnings in the issue navigator.
Although resolving warnings is not necessary for building your app, they’re
warnings that there may be potential issues.
4. The Editor Area
The editor area is where we’ll probably be spending most
of our time! This is where all the coding happens.
 As mentioned in the project navigator section, when you
click a file there, it will open the contents in this editor area for you to
edit the contents. However, that’s not the only way to navigate to different
code files.
Navigation within the editor area
There are these little back and forward arrows in the
upper left corner of the editor area. Unfortunately these arrows aren’t labeled
in the trusty Xcode interface diagram at the beginning of this article so I’ll
call them “Xcode back and forward arrows” and show you an image of them
here:
As mentioned in the project navigator section, when you
click a file there, it will open the contents in this editor area for you to
edit the contents. However, that’s not the only way to navigate to different
code files.
Navigation within the editor area
There are these little back and forward arrows in the
upper left corner of the editor area. Unfortunately these arrows aren’t labeled
in the trusty Xcode interface diagram at the beginning of this article so I’ll
call them “Xcode back and forward arrows” and show you an image of them
here:
 These guys are actually pretty useful. They act like the
back and forward buttons on your browser and they let you navigate to previously
viewed files.
Another way to quickly get to the file you need is to use
the Jump Bar (see diagram). The jump bar allows you to quickly drill down
through your groups and find the file you need. It looks like a breadcrumb at
the top of the editor area but when you click a segment of it, it will open up a
menu with other groups in that hierarchy level:
These guys are actually pretty useful. They act like the
back and forward buttons on your browser and they let you navigate to previously
viewed files.
Another way to quickly get to the file you need is to use
the Jump Bar (see diagram). The jump bar allows you to quickly drill down
through your groups and find the file you need. It looks like a breadcrumb at
the top of the editor area but when you click a segment of it, it will open up a
menu with other groups in that hierarchy level:
 If you click the tail segment of the jump bar (which is
the current file you’re looking at), it will open up a menu showing you all the
methods in the file which is not only useful to jump to another area within the
file, but it will show you at a glance what methods are available in this
file.
If you click the tail segment of the jump bar (which is
the current file you’re looking at), it will open up a menu showing you all the
methods in the file which is not only useful to jump to another area within the
file, but it will show you at a glance what methods are available in this
file.
 That does it for navigation within the editor area
however, it still has some tricks up its sleeve.
Three types of editor views
The editor area has three different views and you can
toggle between them with the set of buttons in the upper right hand
corner:
That does it for navigation within the editor area
however, it still has some tricks up its sleeve.
Three types of editor views
The editor area has three different views and you can
toggle between them with the set of buttons in the upper right hand
corner:
 The left most button is for the single editor pane view
which is good for the small laptop screen if I don’t have an external
monitor.
The middle button is the Assistant Editor view which will
show you the accompanying file to the file you’re currently looking at. It looks
like a two pane view. For example, if you’re looking at a ViewController.swift
file, the right pane will show you the linked class file for that
ViewController. Each pane also has independent jump bars, so you can also use
that to change what file each pane is displaying.
The left most button is for the single editor pane view
which is good for the small laptop screen if I don’t have an external
monitor.
The middle button is the Assistant Editor view which will
show you the accompanying file to the file you’re currently looking at. It looks
like a two pane view. For example, if you’re looking at a ViewController.swift
file, the right pane will show you the linked class file for that
ViewController. Each pane also has independent jump bars, so you can also use
that to change what file each pane is displaying.
 The right most button is the Version Editor view where
you can compare two files. Personally, I haven’t found myself using this view so
I can’t speak too much about it. Here’s the section for it in the Apple
Documentation.
Interface Builder View
The right most button is the Version Editor view where
you can compare two files. Personally, I haven’t found myself using this view so
I can’t speak too much about it. Here’s the section for it in the Apple
Documentation.
Interface Builder View
So far we’ve been talking about editing code files and
writing code, however Xcode has interface builder integrated in and when you’re
viewing the Storyboard or a XIB file, the editor area will turn into a visual
designer.
 We’ll be actually using this visual designer view in the
next part of the series so we’ll talk about the various elements of it
then.
Finding and replacing within the file
Just hit Command-F to bring up a search popup in the
upper right corner that will look for whatever you type in within the current
file. This is also a great way to jump to various areas of your file. You can
also use this popup to do replacements within your file.
Jumping to definitions
If you’re looking at some code and you see a classname
that you want to jump to the definition of, you can hold down Command and click
the classname to quickly jump to that file.
The breakpoint gutter
The breakpoint gutter (see diagram at top) is
where you can click to set breakpoints at certain lines of code. When you set a
breakpoint, you’ll see a blue indicator appear. To turn off a breakpoint, just
click the blue indicator again and it will dim out.
We’ll be actually using this visual designer view in the
next part of the series so we’ll talk about the various elements of it
then.
Finding and replacing within the file
Just hit Command-F to bring up a search popup in the
upper right corner that will look for whatever you type in within the current
file. This is also a great way to jump to various areas of your file. You can
also use this popup to do replacements within your file.
Jumping to definitions
If you’re looking at some code and you see a classname
that you want to jump to the definition of, you can hold down Command and click
the classname to quickly jump to that file.
The breakpoint gutter
The breakpoint gutter (see diagram at top) is
where you can click to set breakpoints at certain lines of code. When you set a
breakpoint, you’ll see a blue indicator appear. To turn off a breakpoint, just
click the blue indicator again and it will dim out.
 If you want to completely remove the breakpoint, you can
click and drag the blue indicator off of the breakpoint gutter.
To view a list of all the breakpoints that are set in
your project, there’s a “breakpoint navigator” tab in the Navigator
area.
There’s also a global toggle to turn breakpoints on or
off at the top of the editor area which we’ll see when we review the
toolbar.
Don’t worry if you can’t remember everything right now.
We’ll be working with all of these areas and when you start coding, this will
all become second nature to you after a week.
If you want to completely remove the breakpoint, you can
click and drag the blue indicator off of the breakpoint gutter.
To view a list of all the breakpoints that are set in
your project, there’s a “breakpoint navigator” tab in the Navigator
area.
There’s also a global toggle to turn breakpoints on or
off at the top of the editor area which we’ll see when we review the
toolbar.
Don’t worry if you can’t remember everything right now.
We’ll be working with all of these areas and when you start coding, this will
all become second nature to you after a week.
The editor area is where we’ll probably be spending most
of our time! This is where all the coding happens.
As mentioned in the project navigator section, when you
click a file there, it will open the contents in this editor area for you to
edit the contents. However, that’s not the only way to navigate to different
code files.
Navigation within the editor area
There are these little back and forward arrows in the
upper left corner of the editor area. Unfortunately these arrows aren’t labeled
in the trusty Xcode interface diagram at the beginning of this article so I’ll
call them “Xcode back and forward arrows” and show you an image of them
here:
These guys are actually pretty useful. They act like the
back and forward buttons on your browser and they let you navigate to previously
viewed files.
Another way to quickly get to the file you need is to use
the Jump Bar (see diagram). The jump bar allows you to quickly drill down
through your groups and find the file you need. It looks like a breadcrumb at
the top of the editor area but when you click a segment of it, it will open up a
menu with other groups in that hierarchy level:
If you click the tail segment of the jump bar (which is
the current file you’re looking at), it will open up a menu showing you all the
methods in the file which is not only useful to jump to another area within the
file, but it will show you at a glance what methods are available in this
file.
That does it for navigation within the editor area
however, it still has some tricks up its sleeve.
Three types of editor views
The editor area has three different views and you can
toggle between them with the set of buttons in the upper right hand
corner:
The left most button is for the single editor pane view
which is good for the small laptop screen if I don’t have an external
monitor.
The middle button is the Assistant Editor view which will
show you the accompanying file to the file you’re currently looking at. It looks
like a two pane view. For example, if you’re looking at a ViewController.swift
file, the right pane will show you the linked class file for that
ViewController. Each pane also has independent jump bars, so you can also use
that to change what file each pane is displaying.
The right most button is the Version Editor view where
you can compare two files. Personally, I haven’t found myself using this view so
I can’t speak too much about it. Here’s the section for it in the Apple
Documentation.
Interface Builder View
So far we’ve been talking about editing code files and writing code, however Xcode has interface builder integrated in and when you’re viewing the Storyboard or a XIB file, the editor area will turn into a visual designer.
So far we’ve been talking about editing code files and writing code, however Xcode has interface builder integrated in and when you’re viewing the Storyboard or a XIB file, the editor area will turn into a visual designer.
We’ll be actually using this visual designer view in the
next part of the series so we’ll talk about the various elements of it
then.
Finding and replacing within the file
Just hit Command-F to bring up a search popup in the
upper right corner that will look for whatever you type in within the current
file. This is also a great way to jump to various areas of your file. You can
also use this popup to do replacements within your file.
Jumping to definitions
If you’re looking at some code and you see a classname
that you want to jump to the definition of, you can hold down Command and click
the classname to quickly jump to that file.
The breakpoint gutter
The breakpoint gutter (see diagram at top) is
where you can click to set breakpoints at certain lines of code. When you set a
breakpoint, you’ll see a blue indicator appear. To turn off a breakpoint, just
click the blue indicator again and it will dim out.
If you want to completely remove the breakpoint, you can
click and drag the blue indicator off of the breakpoint gutter.
To view a list of all the breakpoints that are set in
your project, there’s a “breakpoint navigator” tab in the Navigator
area.
There’s also a global toggle to turn breakpoints on or
off at the top of the editor area which we’ll see when we review the
toolbar.
Don’t worry if you can’t remember everything right now.
We’ll be working with all of these areas and when you start coding, this will
all become second nature to you after a week.
5. The Utility Area
The Xcode utility area is comprised of two panes: the
inspector pane and the library pane.
 The Inspector pane will give you details about the file
you’ve got highlighted in your project navigator. However, when you’re looking
at a XIB/StoryBoard file, the inspector pane will show you the different
attributes that you can modify for a selected element.
The Inspector pane will give you details about the file
you’ve got highlighted in your project navigator. However, when you’re looking
at a XIB/StoryBoard file, the inspector pane will show you the different
attributes that you can modify for a selected element.
 The library pane won’t be very useful either until you’re
looking at a XIB/StoryBoard file. When you’re using the Interface Builder part
of Xcode, you can drag UI elements from the library pane onto the editor area to
add that element to your user interface.
If I’m editing code files, I’ll usually hide the whole
Utility Area to give my editor more space because I don’t need the inspector
pane or the library pane.
The library pane won’t be very useful either until you’re
looking at a XIB/StoryBoard file. When you’re using the Interface Builder part
of Xcode, you can drag UI elements from the library pane onto the editor area to
add that element to your user interface.
If I’m editing code files, I’ll usually hide the whole
Utility Area to give my editor more space because I don’t need the inspector
pane or the library pane.
The Xcode utility area is comprised of two panes: the
inspector pane and the library pane.
The Inspector pane will give you details about the file
you’ve got highlighted in your project navigator. However, when you’re looking
at a XIB/StoryBoard file, the inspector pane will show you the different
attributes that you can modify for a selected element.
The library pane won’t be very useful either until you’re
looking at a XIB/StoryBoard file. When you’re using the Interface Builder part
of Xcode, you can drag UI elements from the library pane onto the editor area to
add that element to your user interface.
If I’m editing code files, I’ll usually hide the whole
Utility Area to give my editor more space because I don’t need the inspector
pane or the library pane.
6. The Debug Area
The debug area will show you console output and the state
of various variables when you run your application.
 You’ll be using this a lot while debugging your code and
trying to figure out why things aren’t working out the way you expect them to!
I’ll need to write a separate XCode debugger tutorial because there’s too much
to mention here.
You’ll be using this a lot while debugging your code and
trying to figure out why things aren’t working out the way you expect them to!
I’ll need to write a separate XCode debugger tutorial because there’s too much
to mention here.
The debug area will show you console output and the state
of various variables when you run your application.
You’ll be using this a lot while debugging your code and
trying to figure out why things aren’t working out the way you expect them to!
I’ll need to write a separate XCode debugger tutorial because there’s too much
to mention here.
7. The Toolbar
We’ve talked about some of the buttons on this tool bar
already. Let’s start from the left.
 The left-most button is the run button. This will build
and run your application and launch your app in the iOS Simulator. The button
beside it will stop the execution of your application and return you to
Xcode.
If you click and hold down the Run button, you’ll get
more options to run your app:
The left-most button is the run button. This will build
and run your application and launch your app in the iOS Simulator. The button
beside it will stop the execution of your application and return you to
Xcode.
If you click and hold down the Run button, you’ll get
more options to run your app:
 Test to run your unit tests if you have them in
your project.
Profile to measure various aspects of your
application such as performance, memory usage and more.
Analyze to let Xcode analyze your code and check
for potential leaks or bad practices.
You can read more about these actions in the Apple iOS
Documentation.
The dropdown beside the Stop button indicates which build
target you want to run (your can run an Apple Watch target too) and you can also
choose if you want to run it under the iPhone or iPad simulators (or different
version if you have them installed). The selection “iOS device” is to run your
app on your device if you have it plugged in and properly provisioned (which
needs a whole tutorial in itself!).
Test to run your unit tests if you have them in
your project.
Profile to measure various aspects of your
application such as performance, memory usage and more.
Analyze to let Xcode analyze your code and check
for potential leaks or bad practices.
You can read more about these actions in the Apple iOS
Documentation.
The dropdown beside the Stop button indicates which build
target you want to run (your can run an Apple Watch target too) and you can also
choose if you want to run it under the iPhone or iPad simulators (or different
version if you have them installed). The selection “iOS device” is to run your
app on your device if you have it plugged in and properly provisioned (which
needs a whole tutorial in itself!).
 And finally in the far right side of the toolbar, we have
the editor view buttons, the buttons to toggle various Xcode panels on or off
and the Organizer button.
And finally in the far right side of the toolbar, we have
the editor view buttons, the buttons to toggle various Xcode panels on or off
and the Organizer button.
We’ve talked about some of the buttons on this tool bar
already. Let’s start from the left.
The left-most button is the run button. This will build
and run your application and launch your app in the iOS Simulator. The button
beside it will stop the execution of your application and return you to
Xcode.
If you click and hold down the Run button, you’ll get
more options to run your app:
Test to run your unit tests if you have them in
your project.
Profile to measure various aspects of your
application such as performance, memory usage and more.
Analyze to let Xcode analyze your code and check
for potential leaks or bad practices.
You can read more about these actions in the Apple iOS
Documentation.
The dropdown beside the Stop button indicates which build
target you want to run (your can run an Apple Watch target too) and you can also
choose if you want to run it under the iPhone or iPad simulators (or different
version if you have them installed). The selection “iOS device” is to run your
app on your device if you have it plugged in and properly provisioned (which
needs a whole tutorial in itself!).
And finally in the far right side of the toolbar, we have
the editor view buttons, the buttons to toggle various Xcode panels on or off
and the Organizer button.
8. The Xcode Organizer
The Organizer is located in the menu entry Window ->
Organizer and it brings up a separate window called the Organizer. There are
several different purposes of the organizer and we’ll highlight them
below.
 Devices
Devices
There are a lot of things you can do in the devices
window (keyboard shortcut ⌘ ⇧ 2) that I can’t list them all. However, the main
uses are to manage your provisioning profiles on your system AND on various
devices. We haven’t talked about provisioning profiles yet, but they’re
important for deploying your app on actual physical iOS devices. I’ll need to
create a separate tutorial for that.
Check the Apple Documentation for more features of the
devices tab.
Crashes
You can look at crash log from devices, enable
development use for various connected devices and more.
Repositories
In Xcode 7, you can find the different repos in the
Source Control >> Check Out menu, in the repositories tab, you’ll be able
to manage local and remote repos (GitHub, etc) that you have set up for your
projects.
Projects
In the projects tab, you can see a list of projects
you’ve opened before so you can quickly open them again and you’ll be able to
manage derived data and snapshots of your projects as well.
Archives
In the archives tab, you can manage your archives for
various projects. You would archive your app when you want to deploy it to the
store or distribute it in some other manner.
Documentation
In Xcode 7, the Documentations and API are
available via the Help menu
You can view various iOS SDK documentation
here.
The Organizer is located in the menu entry Window ->
Organizer and it brings up a separate window called the Organizer. There are
several different purposes of the organizer and we’ll highlight them
below.
Devices
There are a lot of things you can do in the devices window (keyboard shortcut ⌘ ⇧ 2) that I can’t list them all. However, the main uses are to manage your provisioning profiles on your system AND on various devices. We haven’t talked about provisioning profiles yet, but they’re important for deploying your app on actual physical iOS devices. I’ll need to create a separate tutorial for that.
There are a lot of things you can do in the devices window (keyboard shortcut ⌘ ⇧ 2) that I can’t list them all. However, the main uses are to manage your provisioning profiles on your system AND on various devices. We haven’t talked about provisioning profiles yet, but they’re important for deploying your app on actual physical iOS devices. I’ll need to create a separate tutorial for that.
Check the Apple Documentation for more features of the
devices tab.
Crashes
You can look at crash log from devices, enable development use for various connected devices and more.
You can look at crash log from devices, enable development use for various connected devices and more.
Repositories
In Xcode 7, you can find the different repos in the Source Control >> Check Out menu, in the repositories tab, you’ll be able to manage local and remote repos (GitHub, etc) that you have set up for your projects.
In Xcode 7, you can find the different repos in the Source Control >> Check Out menu, in the repositories tab, you’ll be able to manage local and remote repos (GitHub, etc) that you have set up for your projects.
Projects
In the projects tab, you can see a list of projects you’ve opened before so you can quickly open them again and you’ll be able to manage derived data and snapshots of your projects as well.
In the projects tab, you can see a list of projects you’ve opened before so you can quickly open them again and you’ll be able to manage derived data and snapshots of your projects as well.
Archives
In the archives tab, you can manage your archives for various projects. You would archive your app when you want to deploy it to the store or distribute it in some other manner.
In the archives tab, you can manage your archives for various projects. You would archive your app when you want to deploy it to the store or distribute it in some other manner.
Documentation
In Xcode 7, the Documentations and API are available via the Help menu
You can view various iOS SDK documentation here.
In Xcode 7, the Documentations and API are available via the Help menu
You can view various iOS SDK documentation here.
9. The iOS Simulator
Xcode 7 comes bundled with a wonderful iOS Simulator for
you to test your application on. In fact, you can use the iOS simulator for most
of your development and then find a device to test on when you’re nearly done.
(Since Xcode 6.3, the Apple Watch Simulator was also added to work with the
Watch apps.)
 You can actually do a lot with the simulator
including:
You can actually do a lot with the simulator
including:
-Device rotation
-Simulating various GPS coordinates
-Device shake
-Simulating low memory scenarios
If you want to test various network or low bandwidth
conditions, there’s a tool called Charles Proxy that works brilliantly. I’ve
written a Charles Proxy Tutorial that you can read.
Xcode 7 comes bundled with a wonderful iOS Simulator for
you to test your application on. In fact, you can use the iOS simulator for most
of your development and then find a device to test on when you’re nearly done.
(Since Xcode 6.3, the Apple Watch Simulator was also added to work with the
Watch apps.)
You can actually do a lot with the simulator
including:
-Device rotation
-Simulating various GPS coordinates
-Device shake
-Simulating low memory scenarios
-Device rotation
-Simulating various GPS coordinates
-Device shake
-Simulating low memory scenarios
If you want to test various network or low bandwidth
conditions, there’s a tool called Charles Proxy that works brilliantly. I’ve
written a Charles Proxy Tutorial that you can read.
Let’s Summarize
In this part of the series, I’ve acquainted you to the
various areas of XCode.
Now you understand:
-The Navigator, Editor,
Utility, Debug and Toolbar Areas of XCode!
-The various code editing features
of the editor area!
-The XCode organizer!
-The iOS
Simulator!
In this part of the series, I’ve acquainted you to the
various areas of XCode.
Now you understand:
-The Navigator, Editor, Utility, Debug and Toolbar Areas of XCode!
-The various code editing features of the editor area!
-The XCode organizer!
-The iOS Simulator!
Now you understand:
-The Navigator, Editor, Utility, Debug and Toolbar Areas of XCode!
-The various code editing features of the editor area!
-The XCode organizer!
-The iOS Simulator!
What’s Next?
We’re going to put what we’ve learned into practice in
the next part of the tutorial series. We’ll build a simple demo app that will
use the Xcode areas and features that we talked about today as well as the
Interface Builder bits.
We’ll also implement the MVC pattern with a real example
so you can solidify your understanding of what was discussed in this
tutorial.
Now you have all the basic ingredients to start iOS app
development. Get ready to start making some iOS applications!
We’re going to put what we’ve learned into practice in
the next part of the tutorial series. We’ll build a simple demo app that will
use the Xcode areas and features that we talked about today as well as the
Interface Builder bits.
We’ll also implement the MVC pattern with a real example
so you can solidify your understanding of what was discussed in this
tutorial.
Now you have all the basic ingredients to start iOS app
development. Get ready to start making some iOS applications!
Go
Editor’s
note: After we published the animation tutorial a few weeks ago, we got
quite a lot of requests about publishing a complete game tutorial. This week,
Rafael will show you how to write a simple Maze game using the iPhone’s built-in
accelerometer.
This is our first tutorial about developing an iPhone
game. In the next series of tutorials we are going to learn how to create a
simple Maze game. In this game players have to guide a pacman-like figure to
navigate through a maze and find the exit, while avoiding to collide with any
moving ghosts. For the navigation, The user will guide the pacman with the aid
of the iPhone’s accelerometer.
As the app is a little bit complex and we have to
introduce several programming frameworks, we will split the game tutorial into
three parts:
- In this first part we’ll set up all the required elements of the game such as designing the maze and animating the obstacles.
- For the second part, we’ll cover the accelerometer and show you how to move the pacman.
- In the last part of tutorial, you’ll learn how to detect collisions.

Creating the App
Okay, let’s get started and build the game. Open Xcode
and create a new Project, choose the template Single View Application as shown
below:

Creating Simple Maze Game
In the next screen enter Maze as
the product name and set com.appcoda in
the company identifier field. Select the “Use Authomatic Reference Counting”
option, but deselect the “Use Storyboard” as we are not going to use storyboards
for this project. Click next and create.

Setting Xcode Project Option
Next we will tell Xcode the supported orientation of our
app. We do not want the app to rotate when the user rotates the iPhone,
otherwise we will not achieve the desired effect with the accelerometer. Thus
the app will only support the “Landscape” orientation. Select the project by
clicking its name in the Navigator pane, that would open in the Editor pane a
window where we can change the global properties of the project. Find the
section labeled “Supported Interface Orientations” and deselect all of them
except the “Landscape Right”, as it is shown in the next figure:

Setting interface orientation
Also, in the section related to the Status Bar, check
“Hide during application launch” for visibility. We do not want to display the
status bar while playing the game.
Designing the Maze and Game Characters
Let’s first design the maze interface. Select the
AppViewController.xib file from Xcode’s Navigator to display the View Controller
on the Editor Pane. From the list of objects, select the UIView as we have to
change some of its properties. From the Utility Pane, select the Attributes
Inspector and make the following changes:
- Set the orientation to Landscape
- Set the status bar option to None
- Change the background to black
Setting the interface option
Adding Images to Project
Next, we have to add all the graphics used in the game to
the project. Download theimage pack which comes with the following
images:
After downloading the images, extract the zip archive and
add them to the Maze project.
Adding images to Xcode Project
Now we can add those images to our view. We will start
with the pacman sprite. Drag an UIImageView from object library and place it on
the left side of the screen and centered. Don’t worry about the size of the view
yet. Select the UIImageView and choose the Attributes Inspector. Select the
pacman.png file as the image. Our pacman sprite should appear on the screen. Now
we can change the size of the image view. From the Xcode main menu, click Editor
-> “Size to Fit Content” option.
Adding Pacman Image
Repeat the same step for the rest of the graphics. Put
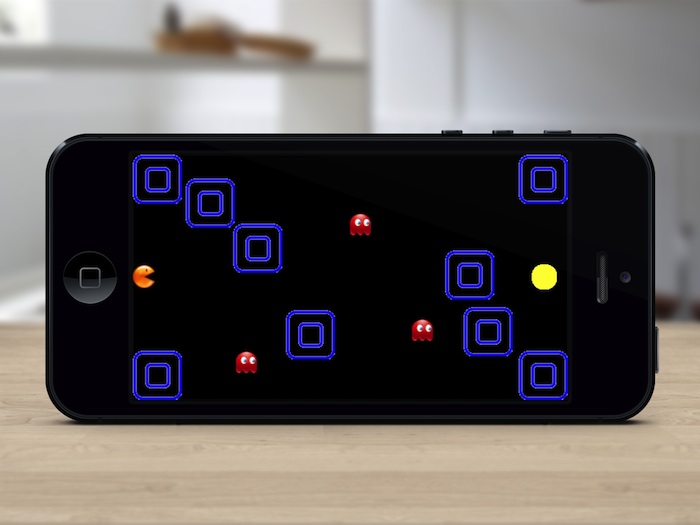
all the elements in a position similar to the following screenshot of the game.
Make sure the ghosts are placed near the screen border.

The Maze Game Interface
Associate the Image View with Code
Lastly, we have to create IBOutlets for the UIImageViews
we have created. We will start again with the pacman. In order to do that,
select the AppViewController.xib file and change the Editor to the Assistant
mode. The AppViewController.h file should be opened. Press control key and drag
from the UIImageView to the AppViewController.h to create an IBOutlet. Set the
name as pacman, type as UIImageView and storage as “Strong”.

Adding an outlet for Pacman
Repeat the same procedure for the three little ghosts and
the exit image. Name them as ghost1, ghost2, ghost3 and exit
respectively.
For the walls, we are going to use a different technique.
Instead of using an IBOutlet for each of them, we will use an
IBOutletCollection. This allows us to associate all of them with a single
NSArray object. Select any of the walls and control drag them in the
AppViewController.h, as shown in the below screenshot:

Associate Wall Image
For the connection, select Outlet Collection. Name it as
“wall” with type as “UIImageView”. For the rest of the wall images, use the same
procedure but associate it with the same outlet collection as we have
created.
Your code of AppViewController.h should look like
below:
|
1
2
3
4
5
6
7
8
9
10
11
|
@interface
APPViewController :
UIViewController
@property
(strong,
nonatomic)
IBOutlet
UIImageView
*pacman;
@property
(strong,
nonatomic)
IBOutlet
UIImageView
*ghost1;
@property
(strong,
nonatomic)
IBOutlet
UIImageView
*ghost2;
@property
(strong,
nonatomic)
IBOutlet
UIImageView
*ghost3;
@property
(strong,
nonatomic)
IBOutlet
UIImageView
*exit;
@property
(strong,
nonatomic)
IBOutletCollection(UIImageView)
NSArray
*wall;
@end
|
Adding the Required Frameworks
We need the CoreMotion framework in order to use the
accelerometer. This framework is not included by default in our application,
thus we have to add it manually. Select the project from the Navigator pane. In
the editor pane, select the “Build Phases” tab, and from that tab, open the
“Link Binary With Libraries” section, as shown in the below screen:
Build Phases Tab
Next click on the “+” button to open the list of
available frameworks, and from that list, select the CoreMotion and click
add:
Adding CoreMotion Framework
On top of that, we need to import the Quartz Core
framework. Quartz Core is a collection of API for image processing and video
image manipulation. We will make use of theCABasicAnimation class to create
basic animation. Use the procedure as described above to import the QuartzCore
framework into your project.
Animating the Ghost Images Using QuartzCore
Now we have configured all the elements required by the
game and we could start the real coding. Accelerometer? No, we’ll leave it to
the second and third parts of the series. We’ll first take a look how to animate
the ghost images.
As said above, we will use the QuartzCore’s
CABasicAnimation class to animate our ghosts. First we have to include the
required header files. Open the AppViewController.h file and add the following
include line:
|
1
|
#import
<QuartzCore/CAAnimation.h>;
|
Next, open the AppViewController.m and add the following
code in the viewDidLoad method to animate the first ghost:
|
1
2
3
4
5
6
7
8
9
10
11
|
CGPoint
origin1
=
self.ghost1.center;
CGPoint
target1
=
CGPointMake(self.ghost1.center.x,
self.ghost1.center.y-124);
CABasicAnimation
*bounce1
=
[CABasicAnimation
animationWithKeyPath:@"position.y"];
bounce1.fromValue
=
[NSNumber
numberWithInt:origin1.y];
bounce1.toValue
=
[NSNumber
numberWithInt:target1.y];
bounce1.duration
=
2;
bounce1.autoreverses
=
YES;
bounce1.repeatCount
=
HUGE_VALF;
[self.ghost1.layer
addAnimation:bounce1
forKey:@"position"];
|
In the first two lines, we define the starting point and
the end point of the animation. Then we create a CABasicAnimation object by
specifying that we want to move along the y axis (animationWithKeyPath),
from the origin.y point (fromValue) to the target.y point (toValue).
We also set the duration of animation to 2 seconds (duration).
In other word, the ghost image should come back to its original position once it
has reached the target point (autoreverses).
Finally, we want the animation to repeat forever, so we set therepeatCount as
HUGE_VALF, that is a fancy way to say it should repeat forever.
Do the same for the other two ghosts and here are the
code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
CGPoint
origin2
=
self.ghost2.center;
CGPoint
target2
=
CGPointMake(self.ghost2.center.x,
self.ghost2.center.y+284);
CABasicAnimation
*bounce2
=
[CABasicAnimation
animationWithKeyPath:@"position.y"];
bounce2.fromValue
=
[NSNumber
numberWithInt:origin2.y];
bounce2.toValue
=
[NSNumber
numberWithInt:target2.y];
bounce2.duration
=
2;
bounce2.repeatCount
=
HUGE_VALF;
bounce2.autoreverses
=
YES;
[self.ghost2.layer
addAnimation:bounce2
forKey:@"position"];
CGPoint
origin3
=
self.ghost3.center;
CGPoint
target3
=
CGPointMake(self.ghost3.center.x,
self.ghost3.center.y-284);
CABasicAnimation
*bounce3
=
[CABasicAnimation
animationWithKeyPath:@"position.y"];
bounce3.fromValue
=
[NSNumber
numberWithInt:origin3.y];
bounce3.toValue
=
[NSNumber
numberWithInt:target3.y];
bounce3.duration
=
2;
bounce3.repeatCount
=
HUGE_VALF;
bounce3.autoreverses
=
YES;
[self.ghost3.layer
addAnimation:bounce3
forKey:@"position"];
|
Compile and Test the App
OK, it is time to compile and test our application. If we
did everything correctly, you should see the pacman and the maze. The three
little ghosts should be moving up and down.
What’s Coming Next?
Is it cool to develop a maze game? This is just the
beginning of the series. In the next tutorial, we’ll explain how to work with
the iPhone’s accelerometer so as to let player navigate the maze.
For your complete reference, you can download the Xcode
project from here. As always, leave us feedback if you experience any problem
with the project.
Update: Part
2 of the maze game tutorials is now available.








